Patterns in web plan, similar to mold patterns, travel every which way. In some cases, patterns are directed by need (like responsive configuration). Different patterns are industry shifts, for example, the change from skeuomorphism to the level configuration.
The choice to take after a pattern must rely on upon the necessities of your clients and your business. The choice ought to never be constructed exclusively in light of “it’s what the cool destinations are doing”. Crazes blur. A site assembled just on patterns rapidly gets to be outdated. In light of that, how about we take a gander at the outline inclines that you might need to mull over utilizing.
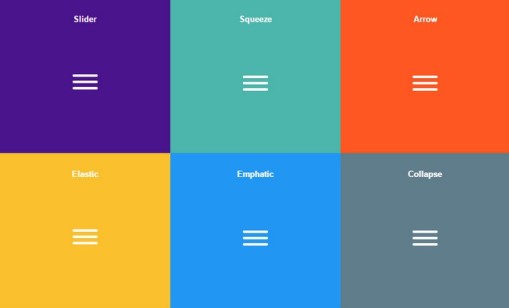
1 CONCEALING EVERYTHING UNDER A HAMBURGER MENU
It’s reasonable why this is engaging. Putting route under a burger menu makes a site cleaner, sleeker. Furthermore, a great many people are well sufficiently known with the example.
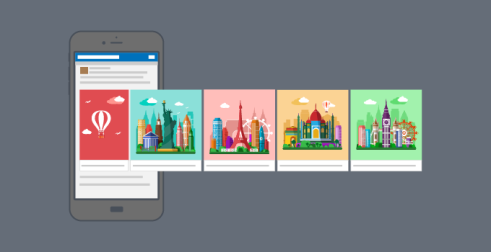
2 FRONT-PAGE CAROUSELS
Nowadays, merry go rounds appear to be all over the place. They can include visual intrigue and decrease mess. Be that as it may, with their staggering use, they’ve made a lot of destinations feel treat cutter.


3. ANIMATED + DEMONSTRATION VIDEOS.
Activities and showing recordings are turning out to be increasingly well known as well. Liveliness can be utilized to make movement and draw in the client in a way that is more visual and engaging (everything from picture slideshows, stacking activities, looking over visuals, et cetera). A show video can unite a huge measure of data and convey it in a compact and clear way.


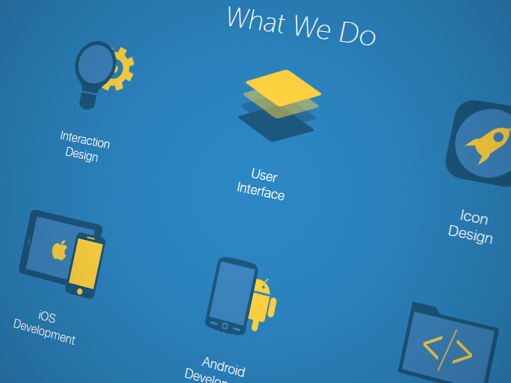
4 ICONS Another web design pattern is the utilization of symbols. Symbols present what might somehow or another be a huge group of data in an unmistakable and succinct structure. Because of their little size and symmetry, you can pass on more data utilizing less.
5 INNOVATING UI PATTERNS
The reason for culminating the (UI) on a site is for the stage to be easy to use, as well as to adjust to the client also. Meaning, a UI-first site is intended to manage the client along flawlessly and associate with them to fulfill their necessities. These days, there’s innumerable UI designs utilized.




No comments:
Post a Comment